
华尔街的大佬们在用什么样的交易图表?
即便没看过《华尔街之狼》, 大家也见过交易所内屏幕吧?那您有没有想过这些令人炫目的走势图,闪闪烁烁的数字到底是怎么弄出来的?

当然是金融图表库咯~ 但事情远比这几个字要复杂得多,要做到实时传送大量数据,不崩溃又要美观好看,这背后有着强大的技术层面在里面。一个交易图标上会有很多的指标,在一个应用程序中,就有多大数十种不同的线,标记,highlighter…如果你好奇这些“指标”怎么来的,那你就应该花点时间读一读下面介绍的方法,虽然有点枯燥难懂。
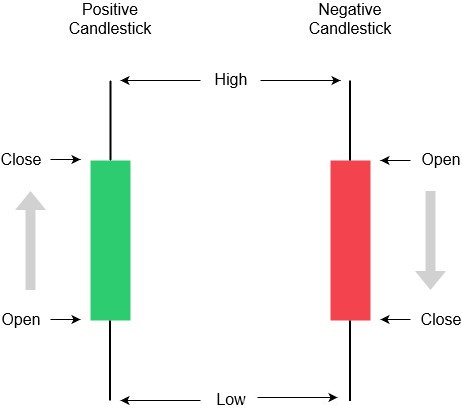
所有交易图表的基础是OHLC 图表,俗称K线图。

每个K线展示在一定时期内的4个值。这些值包括:
开盘价
期间最高价
期间最低价
收盘价
现在,股票市场对所有人开放,只要有经纪人提供的数字,谁都可以利用图表控件自己制作交易图表。在下面的示例里,让我们就来看一看怎样在JavaScript 应用程序里来从worldtradingdata.com里来获取股票数据。
在网络服务的世界中,掌握真实公司的股票价格很简单:
fetch( https://www.worldtradingdata.com/api/v1/history?date_from=2018-09-05&symbol=AAPL&sort=asc&api_token=api-token )
AAPL = Apple Inc.
API token 可以从worldtradingdata.com免费获取。
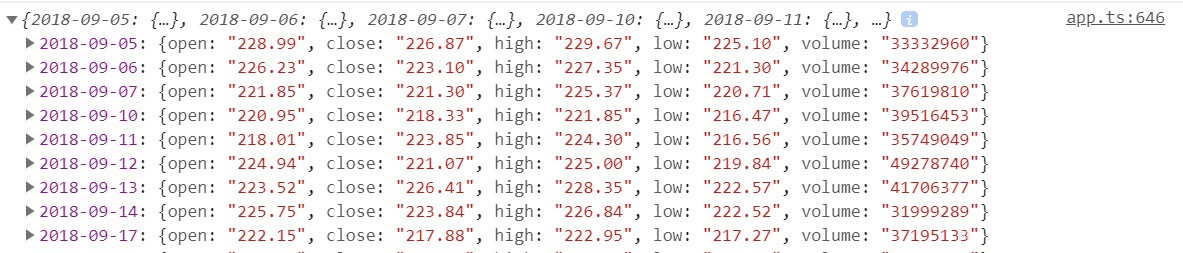
有效请求响应的对象是一个带有“date” 、 “open” 、 “High” 、“Low” 、“Close“ 值的Javascript对象,以及一个附加的”Volume“ 值。

这些足可以用来绘制简单的交易图表 ,显示每天的股票价格以及波动。为了让图表更完整,我们在OHLC上添加另一个交易指标:

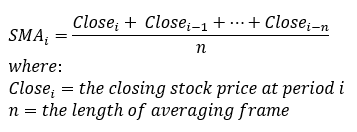
Simple Moving Average (SMA)是一种传统的交易指标,它可以帮助定义价格的走向。SMA 基于OHLC的值来计算,方法是在平均帧数上对close 值取平均值。SMA的公式为
从上面的公式看出,如果要计算一定时间段内的SMA,我们必须要有先前的值,最大为N(平均帧的长度)。当然这就导致了SMA落后于OHLC的值。
下面,让我们来看看在同一张图表上OHLC和SMA的情况,下图是 APPLE.Inc 的股票数据的可视化图,数据由上述示例介绍的方法中获取。

请注意,SMA线只在几个K线之后开始,并很明显地落后于OHLC值。
好,让我们来回顾一下已完成的操作
- 使用网上的经纪人服务来获取真实公司的交易数据。
- 根据OHLC数据计算的SMA指标。
- 使用图表库在同一图表中可视化OHLC和SMA
上述只是最普遍的方法,要实现一样的结果,还有各种各样的方法,每个方法都有本身的优势。这篇文章的目的就是启发大家挖掘至今仍在使用的经典交易图表库背后的意义。
要学习的金融交易指标,最有效的方法就是从头开始创建属于您的图表。
