
网页设计:每个设计师都应该遵循的 3 个步骤
你有没有想过是什么造就了一个世界级别的展会/会议官网?是否希望有一个定制?这篇文章是建立促进转化的商业网站的快速指南。
全球展会主办方的网站和会议研讨会,86%的网站在美感和SEO架构上是极为糟糕的。
设计一个世界级别的网站,将美学与信息的冲击力相结合,实现近乎神奇的设计,需要将艺术与科学很好地结合起来。秘诀在于给自己一点创作自由——同时坚持一个经过验证的结构。
设计商业网站布局的 3步走:
第 1 步:首先考虑用户旅程
在您开始草拟想法之前进行研究并考虑主页结构对于设计过程至关重要。在进行研究时,请确保您始终关注潜在客户的第一印象。毕竟,在不了解目标用户的期望的情况下,设计一个提供出色用户体验的商业网站几乎是不可能的。
一个不关注可访问性或缺乏良好用户体验的网站,吸引大量流量的机会要小得多——毕竟,用户体验和搜索引擎优化是齐头并进的。粗心的用户体验仍然吸引了大量用户。但优步、Airbnb 和 Slack 等拥有更好用户体验的公司更有机会重塑他们的行业。
研究用户需求和期望的方法有很多,但访谈和卡片分类可能是最流行的方法。一旦您更深入地了解目标受众对页面的期望,您就可以开始研究信息架构了。
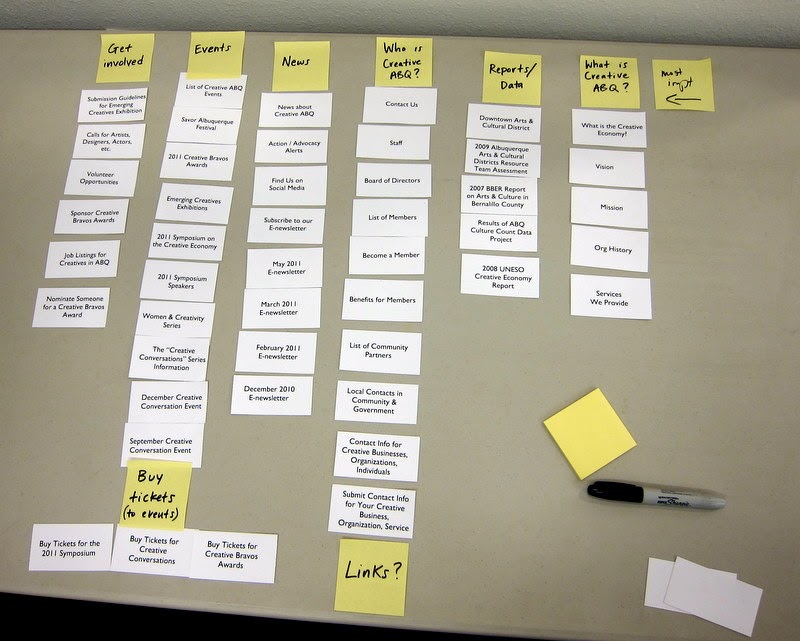
使用卡片设计网站内容布局
卡片分类练习可以为您提供独特的见解,这些见解将指导您在设计网站设计的整体结构及其导航时做出决定。

信息架构 (IA) 就是以清晰、直观和明智的方式组织网站上的信息。想想您自己浏览网页的经历:登陆一个计划不周且无法在几秒钟内证明其相关性的网页令人沮丧,并且可能会让您立即点击关闭或返回按钮。
好的 IA 将创建一个强调最重要元素并保持访问者参与的层次结构。如果没有一个坚实的“骨架”可以建立,基本上就是失败。
导航是您应该尽早考虑的 IA 的关键方面之一。如果用户无法找到自己的方式,那么您的网站有多华丽也没关系。
良好的导航具有三个主要特征:
- 简单
- 明晰
- 一致性
您的目标应该是引导用户以尽可能少的点击次数获得他们正在寻找的信息。您可以在导航栏中使用清晰、简洁和有用的语言以及整个网站的一致设计来实现这一目标。添加诸如面包屑之类的备份功能还可以大大提高您网站的可用性,帮助访问者随时了解他们在网站上的位置。

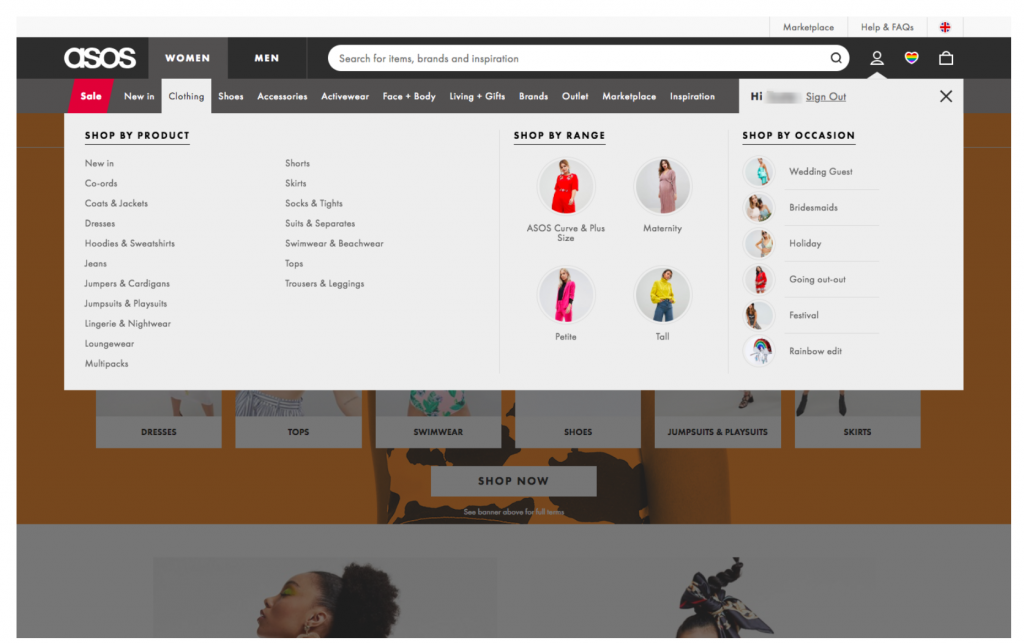
ASOS 通过专为目标受众打造的清晰导航栏,在简化用户购物体验方面做得非常出色。
第 2 步:获得正确的视觉层次结构
最好的网站都能做到这一点。强大的视觉层次结构在引导用户采取您希望他们采取的行动的网站布局设计和看起来不错的网站之间产生了差异。人类是令人难以置信的视觉动物,当谈到在线消费内容时,我们经常扫描页面以快速判断我们是否会在潜入之前找到我们需要的东西。
作为设计师,您可以确保看到最重要的信息并吸引用户。如果没有清晰的视觉层次结构,页面上的所有内容似乎都同样重要,让人难以抗拒。各种设计原则有助于创建强大的视觉层次结构。
使用网格
网格提供了强大的自定义功能,可以在页面上的不同元素之间创建连接,并为您的布局设计提供一种秩序感。网格显示页面上的所有元素如何相互交互,并确保您的响应式设计使用清晰的结构来突出正确的信息。
自然扫描模式的设计
人们使用两种主要的眼睛扫描模式来快速扫描内容块:
- F形图案
- Z形图案
作为设计师,您可以很好地控制网站访问者在扫描您的页面时将看到的位置,因此为他们设置正确的路径至关重要。我们经常在博客和新闻网站等文字较多的网站上遇到 F 形图案。
值得注意的是,2006 年发现这种阅读模式的 Nielsen-Norman 小组最近重新审视了他们的研究并澄清了围绕它的一些误解:F 形模式实际上对用户和企业不利,应该避免。
值得注意的是,2006 年发现这种阅读模式的 Nielsen-Norman 小组最近重新审视了他们的研究并澄清了围绕它的一些误解:F 形模式实际上对用户和企业不利,应该避免。
如果用户以 F 模式扫描您的网站,则意味着他们对页面左侧表现出强烈的偏好,而右侧缺少重要内容。为防止 F 扫描,您必须以将网站内容引导至您认为最重要的信息的方式格式化您的网站内容。

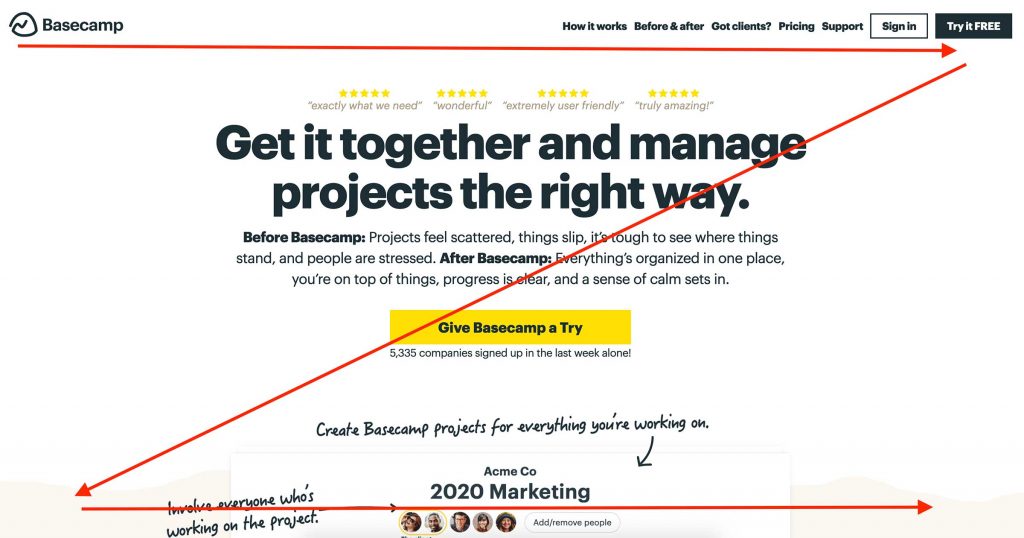
阻止 F 形扫描的设计非常适合博客和新闻网站等文本较多的网站。 Z 形图案更适合具有最少副本和一些旨在吸引用户注意力的关键元素的网站。 着陆页通常利用 Z 形图案来引导用户沿着转化路径前进。

以下是引导访问者阅读您最重要内容的几种方法:
- 在前两段中包含最重要的信息
- 使用标题和副标题
- 粗体字或短语
- 可视化地对少量相关信息进行分组
- 经常使用项目符号和编号列表
努力为您的用户做艰苦的工作,以尽量减少分心并阻止他们走捷径。

在视觉上优先考虑关键元素
使用五个基本的设计构建块来构建一个一目了然的 HTML 和 CSS 视觉层次结构:
1. 尺寸
在任何设计中,将大小与重要性关联起来很重要——最重要的信息应该是页面上最大的信息,并且需要最多的关注。
2. 颜色
请记住,配色方案可以作为组织工具以及设计中的品牌/个性工具。

3. 布局
良好的格式可以鼓励访问者参与整个页面的内容并更快地找到最重要的信息。

4. 间距
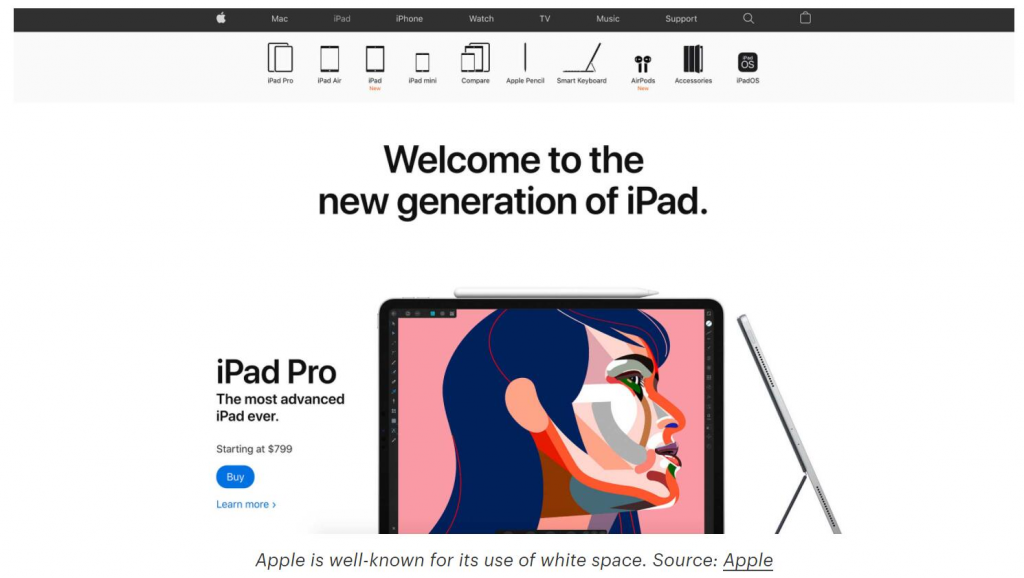
白色空间或负空间是设计人员用来吸引人们注意最重要的 UI 元素的设计工具

5.风格。
选择与您的品牌相匹配并突出您的品牌的风格将帮助您更有效地传达您的信息。

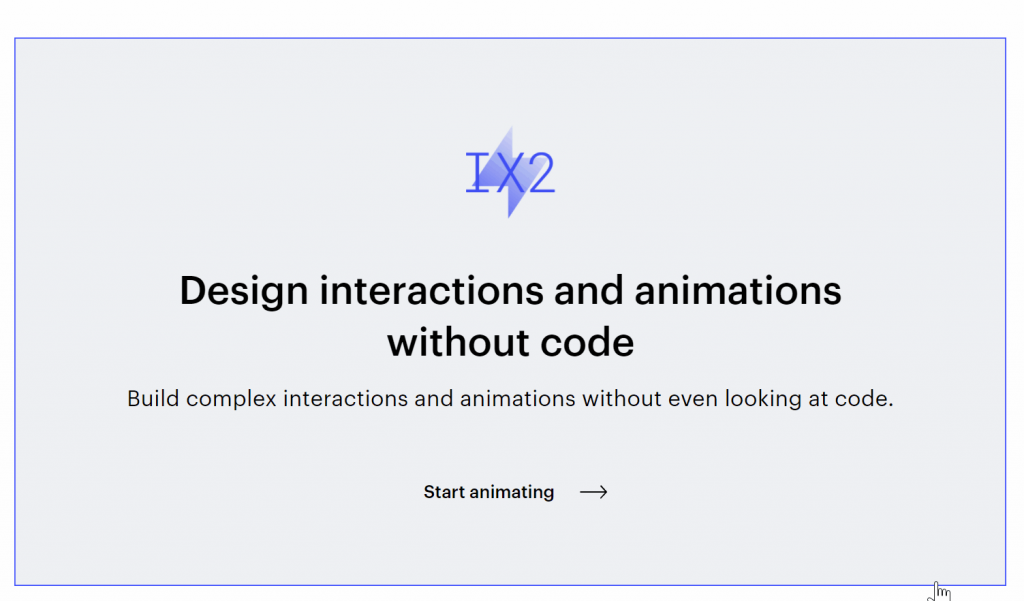
第 3 步:关注号召性用语按钮
没有号召性用语按钮 (CTA) 的网站是不完整的。事实上,营销人员会说他们是页面上最重要的元素,所有的努力都应该集中在让人们点击上。战略性地使用精心设计的 CTA 可以极大地改善页面流量并引导用户进行转换,因此正确处理这一点至关重要。
以下是您在设计按钮时需要牢记的内容。


确保您的按钮看起来可点击
这听起来很明显,但你会惊讶于网页设计师放弃功能和清晰度以支持创造力或一些古怪的新 JavaScript 趋势的频率。为确保用户理解元素是按钮,请使用标准视觉提示来帮助他们确定可点击性,例如形状、阴影和高光。

以视觉方式突出显示最重要的 CTA
设计一个独特的 CTA 有三个重要方面:颜色、对比度和位置。 使用具有足够对比度的醒目颜色来帮助主按钮脱颖而出——并将它们放置在用户不会错过的显眼位置。
